티스토리 뷰
Redux
Redux란 Javascript App을 위한 상태 관리 라이브러리이다. 리액트 뿐만 아니라 Angular, jquery 등 다양한 프레임워크에서 작동되게 설계되어 있다.
리액트만으로 프로젝트를 진행한 적이 있다면 state 때문에 골치 아픈 경험이 있을 것이다. 컴포넌트 내에서만 사용되는 local state는 관리가 비교적 쉽지만, 어플리케이션 전체에서 사용되는 상태(state)들은 관리하기가 어렵다 . 프로젝트 규모가 커지면 커질 수록 state 관리 이슈는 큰 문제가 되는데.. 이러한 문제를 해결하는데 사용되는 것이 바로 Redux다 .

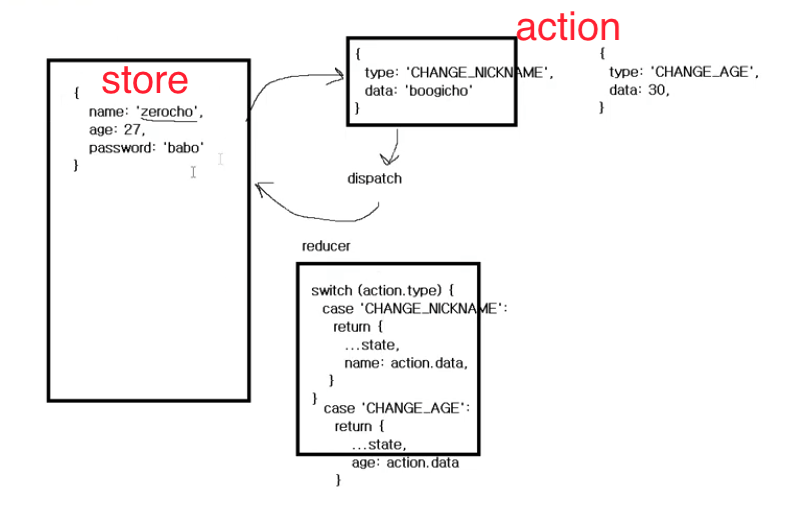
리덕스의 데이터 Flow 는 아래와 같다

리액트는 Action, Reducer, store 등으로 구성되어 있는데 각각의 기능은 다음과 같다.
1) Action
: a plain object describing what happend.
무슨일이 일어나는지 알려주는 객체
{type: 'LIKE_ARTICLE', articleId:42}
{type: 'FETCH_USER_SUCCESS', response:{id:3, name:'Mary'}}
2) Reducer
: a function describing how the application's state changes
어플리케이션의 상태가 어떻게 변하는지 알려주는 함수
(previousState, action) => nextState
// 이전 state와 action object를 받은 후에 새로운 상태(next state)를 반환한다.
3) Store
: A store holds the whole state tree of your application.
The only way to change the state inside it is to dispatch an action on it.
어플리케이션의 전역 상태를 보관하는 곳
4) dispatch
- 스토어의 내장함수 중 하나로 액션을 발생시키는 역할을 한다
- 호출된 액션은 reducer 함수를 호출시킨다.
5) subscribe
- 스토어의 내장함수 중 하나로 특정컴포넌트가 스토어를 구독할 때 사용된다. 다시말해 특정 함수가 스토어에 전달되고
나중에 스토어의 상태값에 변화가 생긴다면 전달받았던 함수를 호출해준다.
'React' 카테고리의 다른 글
| SSR & CSR (0) | 2021.09.03 |
|---|---|
| Component & state & props (0) | 2021.09.03 |
